개발하는 삶
[CSS] margin, padding, border 본문
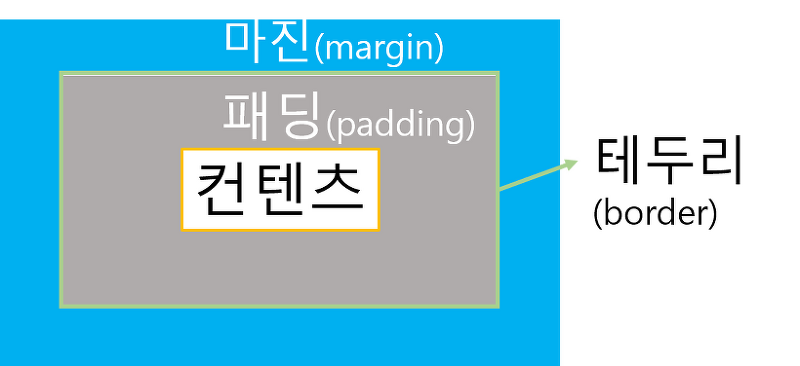
CSS 박스
- 테두리까지가 박스사이즈. (마진은 외부크기)
- 컨텐츠 : 내용
- 패딩 : 컨텐츠간의 거리
- 마진 : 박스 외부


border
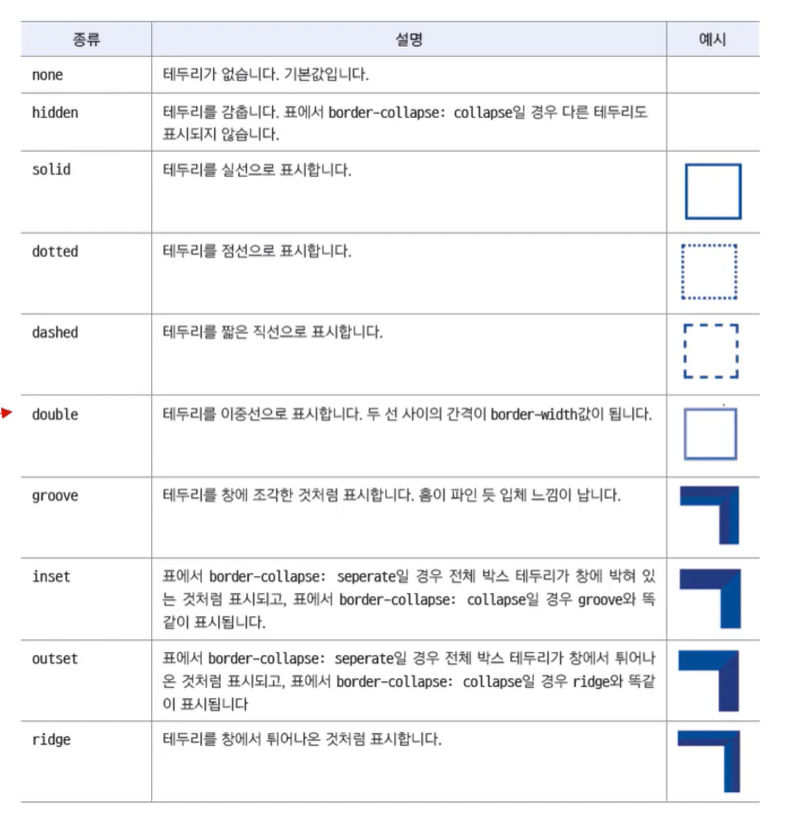
border-style
- 기본값 : none

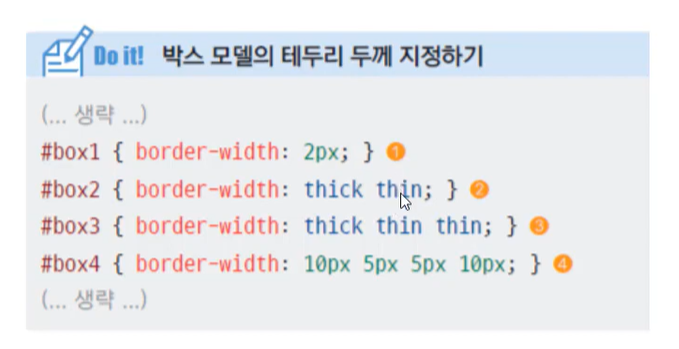
border-width
- 테두리 두께 지정
- thin < medium < thick 순으로 두꺼움

border-color
- 테두리 색 설정
- border-left-color : red; //왼쪽 테두리만 빨강
- border-color : red; //전체 테두리 빨강
- 테두리 전체적으로 설정하기
- border: 굵기 선형태 색;
- border: 30px dotted blue; //30px 점선으로 파란색
- 테두리 둥굴게
- border-radius: 50%
- 50%로 하면 둥근 원처럼 사용 가능
표 설정
table {
caption-side: bottom; //표의 타이틀(제목)을 아래로 내림 (top, bottom 중 선택)
border: 1px solid #222; //표 외곽선 전체의 테두리
border-collapse: collapse; //표 내부 포함해서 테두리 한겹으로 그리기
border-spacing : 2px; //기본값. table의 테두리와 td의 테두리 간격을 설정함
}
td, th { //표 내부
border: 1px solid #222; //표 내의 테두리(두겹으로 그려짐)
}
th{
background-color: #ccc; //표 th부분(가로)만 색칠하기
}
margin
- 테두리의 바깥부분
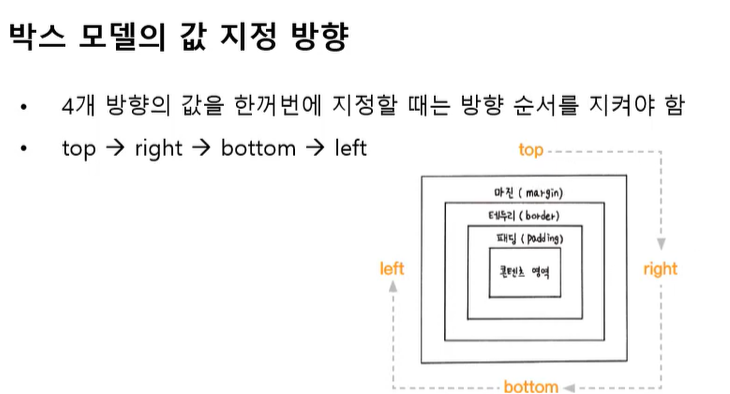
- 속성 방법은 border과 같음
- margin: 30px 5px 5px 5px;
- margin-right: 5px;
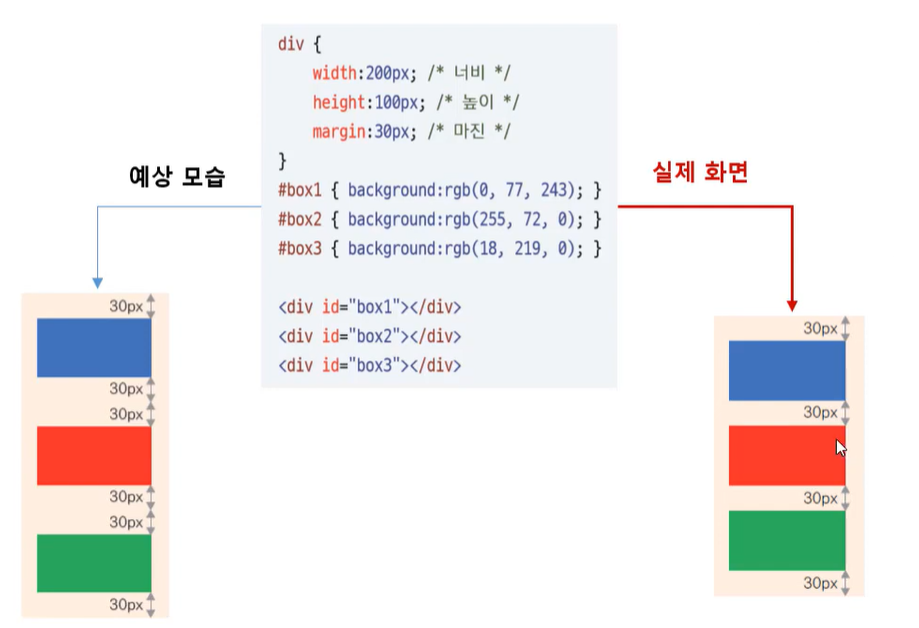
- 마진 중첩현상
- 요소를 세로로 배치할 때, 마진과 마진이 만나면 중첩됨.

가시 속성
display: none;
none; (존재하지않음. 출력조차 안됨)
inline (안에 가진 텍스트 영역만을 가짐. 줄바꿈x. div태그에 잘쓰임)
block (텍스트 영역을 넘어 그 줄의 너비만큼 차지. 줄바꿈 O. span태그에 잘쓰임)
inline-block (줄바꿈 x. width, height 값을 주어 그 영역만큼 차지하게 할수있음)
visibility : hidden;
hidden (보이지 않게함. 위치는 존재하지만 공백으로 보임)
visible (보인다)
opacity
0
0.5
1
(0~1까지 나타냄. 투명도)
float
이미지에 많이 쓰임
#p1 {
float: left; //단락전체(박스)를 왼쪽으로 붙어 떠있게해라
}
#p2 {
float: right; //단락전체(박스)를 오른쪽으로 붙어 떠있게해라
}
position
#p1 {
position: fixed //위치가 바뀌지 않음. 뷰포트에서 고정됨.
}
#p1 {
position: relative; //소스값 순서대로 배치, 마음대로 위치값 지정 가능(left, right 등)
}
#p1 {
position: absolute;
//그 위치에 다른것이 있더라도 강제적으로 위치 설정이 가능한 방법
//기준이 되는 곳(ex.그림요소)에 position:relative; 설정을 하고
//그 부모요소를 따라 그 부모요소를 기준(부모요소가 전체화면)으로 위치 설정
}
#p1 {
position: static //소스값 순서대로 배치. 일반적인 위치.
}
#p1 {
position: sticky //스크롤 내리면 고정되서 위에 계속 존재할수있게 만드는 용도
}
같이 사용되는 css 속성
- 요소의 각 방향별 거리 지정
- top, bottom, left, right, z-index
-
- static : 기준없음
- relative : 요소 자신의 위치를 기준 (옮겨놨지만 코딩상으론 옮기기 전 자리에 있음. 그래서 단독적인 배치로는 잘 안쓰임)
- 큰 박스를 잡아 거기에 요소를 넣을때
relative로 부모요소를 잡는다
- 큰 박스를 잡아 거기에 요소를 넣을때
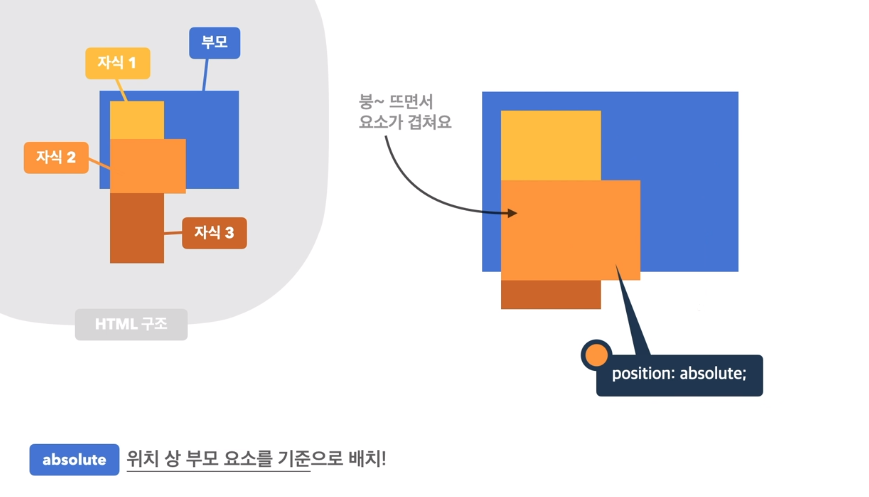
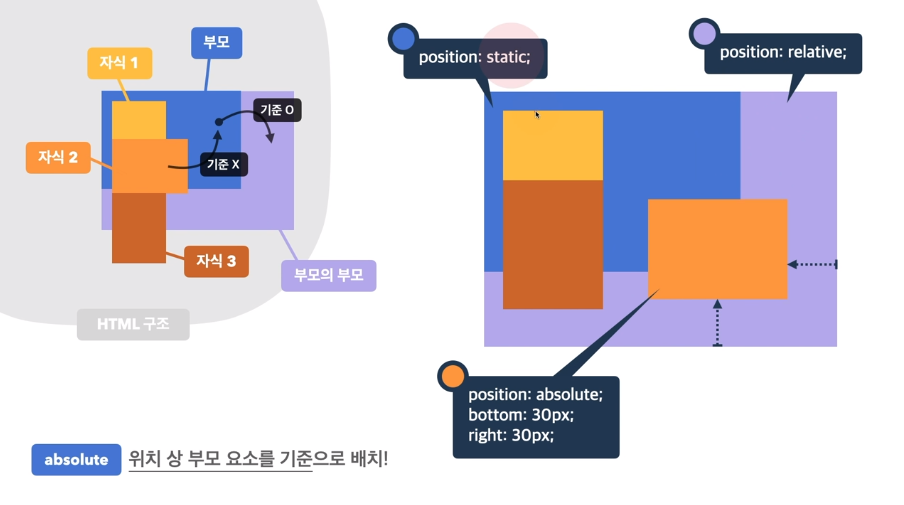
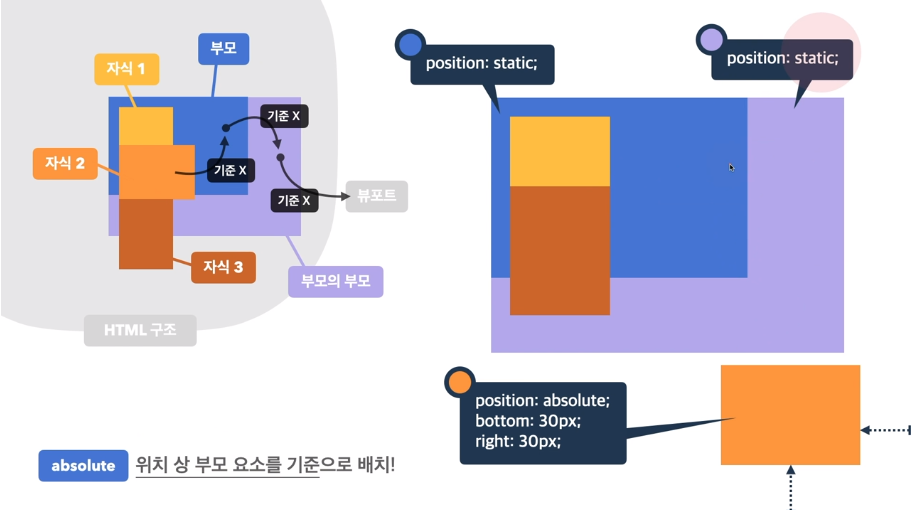
- absolute : 위치 구조상 부모 요소를 기준으로 움직임 (잘쓰임. 다른 자식요소와 상관없이 붕 떠서 배치됨)
- 따라서 부모요소의 위치를 잘 봐둬야함(부모요소: relative; 하면 의도대로 잘 설정됨)
- position : 요소의 위치 지정 기준 (★기준을 잡은다음 위치를 설정하기!)
- fixed : 뷰포트(보이는 화면)를 기준
- z-index : 2; 일때 제일 숫자가 클수록 위에 위치하게 됨
span { //span은 원래 인라인 요소임 ... position: absolute; //이 문단이 블록요소로 변경됨 position: fixed; //이 문단이 블록요소로 변경됨 position: relative; //display가 블록요소로 안바뀜(인라인으로 유지) }



요소 쌓임 순서(z-index)
- 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
- 요소에 position 속성의 값이 있는 경우 위에 쌓임 (기본값 static 제외)
- 동시에 어떤 요소 두가지 이상이 1번 조건이 같은 경우,z-index
- 요소의 쌓임 정도를 지정
- auto // 기본값 0과 같음. 부모요소와 동일한 쌓임 정도
- 숫자 // 숫자가 높을수록 위에 쌓임. 너무 커지지 않도록 주의!
- 요소의 쌓임 정도를 지정
- z-index 속성의 숫자 값이 높을수록 위에 쌓임
- 1번 2번 조건까지 다 같은 경우엔, HTML의 다음 구조일수록 위에 쌓임
overflow
- 스크롤바에 대해 부분적으로 스타일 적용할때
- overflow : hidden //안보이게 하기
- overflow-x : scroll //스크롤 x축 보이게하기
- overflow-y : scroll //스크롤 y축 보이게하기
flex 레이아웃
'JavaScript, Vue.js, CSS > CSS' 카테고리의 다른 글
| [CSS] inline, block 등 (0) | 2022.07.05 |
|---|---|
| [CSS] flexbox (0) | 2022.06.30 |
| [CSS] text style (0) | 2022.06.24 |
| [CSS] 기본 단위 (0) | 2022.06.24 |
| [CSS] 선택자 (0) | 2022.06.23 |




