개발하는 삶
[HTML] form, input, select 본문
<form 태그들>
- <form name="frame" action="sign.jsp" method="post"></form>
- method 속성
- post : HTTP Request 헤더에 파라미터를 추가해 데이터 전송 (내용이 노출되지 않음)
- get : URL의 뒷부분에 파라미터를 추가해 데이터를 전달함(전달내용 노출됨) (기본값)
- action : 입력한 데이터를 처리하는 웹 프로그램. 혹은 링크주소도 됨.
- method 속성
- form enctype="속성값"
- 폼 데이터가 서버로 제출될때 해당 데이터가 인코딩되는 방법을 명시함
- application/x-www-form-urlencoded : &으로 분리됨
- multipart/form-data : 모든 문자를 인코딩하지 않음을 명시함
- text/plain : 공백문자는 + 기호로 변환. 나머지 문자는 인코딩되지 않음
파일 업로드
- 이미지 파일 등을 전송할 때 지금은 참고로만!
- (서버쪽 개발자와 소통할때 쓰게 되는 코드)
<body>
<form action="<http://localhost/upload.php>" method="post"
enctype="multipart/form-data">
<input type="file" name="profile">
<input type="submit">
</form>
</body>
</html>
<input>
type
- <input type = "text"> 입력창 만들기
- <input type = "password"> 패스워드 입력창
- minlength="6", maxlength="12" 암호의 최소 몇글자, 최대 몇글자까지 작성하게하기
- <input type = "email"> 이메일 속성@가 들어가야만 제출되게함
- <input type = "submit"> 서버로 정보 제출하는 버튼
- type="date" : 달력 선택 yyyy-mm-dd
- type="month" : 월/년 만 입력 가능
- type="week" : 주/년 만 선택 가능
- type="time" : 시간을 선택 가능 (am/pm)
- type="datetime-local" : 달력(시간까지) 선택하기
- type="color" : 색상 선택 (팔레트 같은)
- type="number" : 숫자 선택
- min="0" max="1000" 입력도 됨 //0~1000까지 숫자선택가능
- type="range" : 범위까지 바 ui 로 움직일수있음
- min="0" max="1000" 입력도 됨 //0~1000까지 숫자선택가능
- type="url" : url 타입으로 입력. text 타입이랑 같음.
- type="tel" : 전화번호입력.
- pattern="[0-9]{3}[0-9]{4}[0-9]{4}" 전화번호 길이 형식 입력
- type="file" : 파일 선택
- type="submit" : 전송시키는 버튼
- type="reset" : input 내에서 입력한 내용들을 다 초기화 하는 버튼
- type="hidden" 서버에겐 전송되나, 사용자에게 보이지 않는 숨겨진 입력 필드
- 사용자에게 보이지 않는 숨겨진 입력필드
- 폼 제출시 사용자가 변경하면 안되는 데이터를 함께 보낼 때 유용하게 사용됨
- ex. 로그인한 상태의 계정 정보 등
이름은 name, 값은 value 로 전달
- type="radio"
- name 값이 같은것끼리 선택됨(복수선택x 그 안에서 개별 선택)
- value 속성으로 서버에게 특정 값 전달 (컴퓨터가 구분하기 쉽게)
- value = ””
- value는 앞에 나오는 type에 따라 해석이 다양하다
- “button”, “reset”, “submit” : 버튼 내의 텍스트를 정의함.
- “hidden”, “password”, “text” : 입력 필드의 초깃값을 정의함. (자동 입력)
- “checkbox”, “image”, “radio” : 해당 입력 필드를 선택 시 서버로 제출되는 값을 정의함.
- value는 앞에 나오는 type에 따라 해석이 다양하다
- required : 반드시 채워져야하는 입력필드.
- required가 동작하는 type 속성값
- checkbox, date, email, file, number, password, pickers, radio, search, tel, text, url
- required가 동작하는 type 속성값
- placeholoder : "미리 적혀져있는 내용"
- checked 속성 : 미리 선택되어 있는것 설정할 때 // checked="checked"
- readonly : 사용자가 입력 수정이 안되도록 하는 기능 (시각적으로 보이지만 변경 불가능)
- disabled : 해당 input 요소가 비활성화됨을 명시함 (사용 불가능. 시각적으로도 어둡게 가려져 있음)
- name 속성으로 같은 종류를 그룹으로 모아줄 수 있음
<body>
<form action="<http://localhost/order.php>">
<p>
<h1>색상</h1>
붉은색 : <input type="radio" name="color" value="red">
검은색 : <input type="radio" name="color" value="black" checked>
파란색 : <input type="radio" name="color" value="blue">
</p>
<p>
<h1>사이드(다중선택)</h1>
95 : <input type="checkbox" name="size" value="95">
100 : <input type="checkbox" name="size" value="100" checked>
105 : <input type="checkbox" name="size" value="105" checked>
</p>
<input type="submit">
</form>
</body>
<label>
- 코드와 함께 살펴보기!
- 명확하게 아이디영역, 비밀번호영역 나눌 때 사용. (컴퓨터가 이해하기 쉽도록)
- id 속성 : name과 비슷 (name은 그룹별/id는 개인별)
- 보통 <input>과 같이 쓰임
- label for="값" 안의 값과 input의 id="값" 이 같으면 연결됨
- label을 클릭하면 연결된 양식에 입력할수있거나, 체크/체크해제를 함
- 하지만 이게 귀찮다면, input태그들을 묶어서 바깥에 <label></label>을 넣어주면 됨
- input 태그의 id값과 같은값을 써줘야함 (서로 같은 그룹을 형성)
<body>
<form action="">
<p>
<label for="id_txt">text :</label>
<input id="id_txt" type="text" name="id" value="default value">
</p>
<p>
<label for="password_txt">password : </label>
<input id="password_txt" type="password" name="pwd" value="default value"></p>
</form>
</body>
<select>
선택창 만들기(위아래로 뜨는거)
- selected :먼저 선택되있는것
- <option></option> : 선택 리스트 넣기 (이 중에 하나번 선택 가능함)
- <optgroup label="라벨내용"></optgroup> : 옵션 그룹 만들기
- 위처럼 하면 optgroup이 앞에 출력된 상태에서, 하단의 option 목록들을 들여쓰기해서 보여줌
- <option> 속 value 속성 : 서버의 값 제출용으로 쓰임
- multiple
- 다중선택 가능함
- 다중선택단점이 체크 해제가 불편 ▶ 따라서 보통 복수선택은 checkbox 속성을 이용함
- 컨트롤 누르고 마우스 클릭하면 다중선택 됨
<body>
<form action="http//localhost/color.php">
<h1>색상</h1>
<select name="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<h1>색상2(다중선택)</h1>
<select name="color2" multiple>
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
</form>
</body>
<textarea>
스크롤바 창에 입력 (설문조사/자기소개 같은거 쓸때 큰 창같은)
- <textarea>미리 입력되있는 문자(꼭 안적어도 됨)</textarea>
- 행/열 속성 지정하기 : rows="행" cols="열"
<button>
- <button>버튼 안의 글씨</button>
<fieldset>
- 테두리가 생기는 틀같은거
- <fieldset>안에들어가는 태그들</fieldset>
- <legend>틀 안에 제목으로 등장할 내용</legend>
<datalist>
- <input list="내용"> 와 연결해줌
- <datalist id="내용"> 의 내용이 서로 같으면 선택리스트 창이 뜸.
- 그 창 내에서 검색시, 리스트 안의 내용이 자동완성기능같은 현상을 만듬.
- <option> 과 같이 쓰이며, 안의 리스트 내용을 나열함. 리스트 중 하나를 선택하는 느낌.
<output>
- 웹사이트의 계산 등의 결과를 출력해줄 수 있는 기능
<form oninput="수식">
<input type="number" id="x" name="x" value="50"> =>숫자를 입력할수있음
+ => 그냥 문자 출력임!
<input type="number" id="y" name="y" value="50"> =>숫자를 입력할수있음. value는 기본값
=
<output name="result" for="x y" value="50"></output> => 수식에 x,y,result 대입. 계산결과 출력
</form>
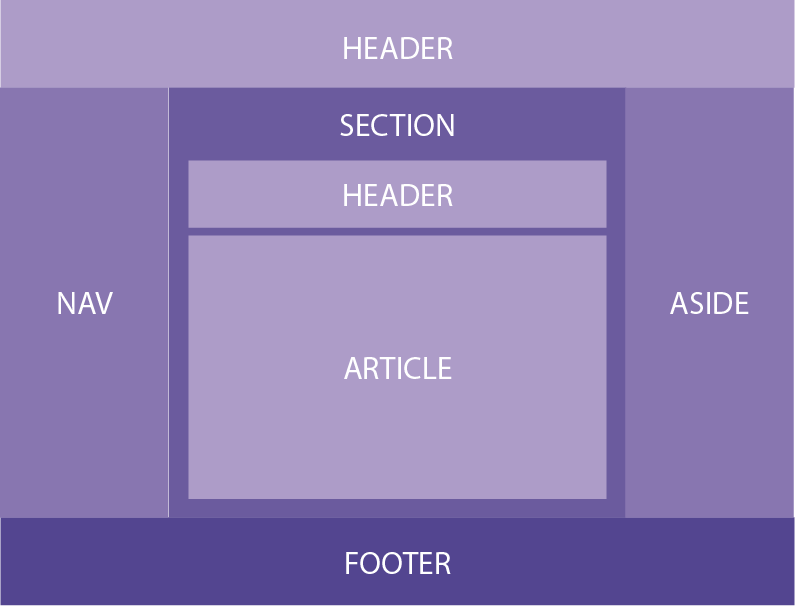
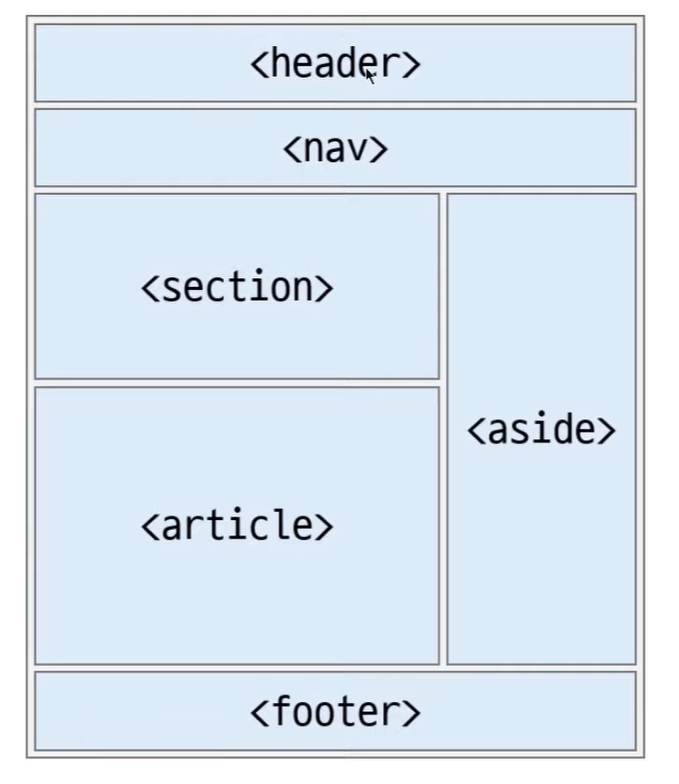
문서 구조 관련 태그들
<article> : 자체적인 컨텐츠를 정의할때
<aside> : 페이지 내용과 별도 내용 정의
<details> : 사용자가 보거나 숨길 수 있는 추가 세부사항 정의
<figure> : 일러스트, 사진 등의 자체 컨텐츠 지정
<figcaption> : <figure>요소에 대한 캡션
<footer> 바닥글 <header> 머리글
<main> : 문서의 주요 컨텐츠 지정
<nav> : 네비게이션 링크 정의 (카테고리)
<section> : 문서의 섹션을 나눌때 사용
<summary> : <details> 요소에 대한 주제 정의
<time> : 날짜/시간 정의


'JavaScript, Vue.js, CSS > HTML' 카테고리의 다른 글
| [HTML] ul, li, table (0) | 2022.06.23 |
|---|---|
| [HTML] 홈페이지, 기초 문법 태그 (0) | 2022.06.23 |


